Cuando hablamos de aplicaciones web, se nos viene a la mente Apache o IIS. Pero que pasa si no queremos depender de ningún servidor web para realizar alguna tarea.
En Delphi podemos desarrollar Aplicaciones Web con funciones de servidor Web totalmente independientes al resto de los servidores.
Crear Aplicación Web
Para crear una aplicación web en Delphi, debemos ir a File -> New -> Other.

Dentro de la ventana de New Items, vamos a la sección Delphi -> Web.
Y creamos un Web Server Application.

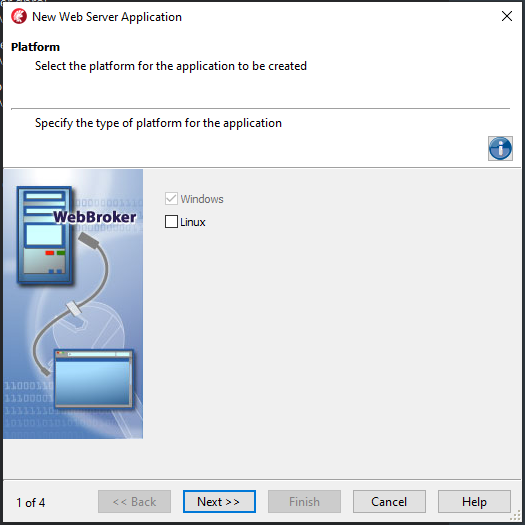
Se abrirá el asistente para la creación de Aplicaciones Web de cuatros pasos. En el primero, como lo indica la imagen anterior, nos solicita si queremos crear la aplicación web para Windows y/o Linux.
Luego presionamos Next.

En el segundo paso, el asistente nos pregunta que tipo de Aplicación Web queremos crear, el modelo que vamos a realizar en este tutorial es Stand-alone GUI application.
Presionamos Next.

En el tercer paso, deberemos especificar si queremos utilizar VCL o FMX para la creación de nuestra Aplicación Web.
Presionamos Next.

Y por último, el asistente nos pregunta el número de Port a Utilizar y si vamos a utilizar el protocolo HTTPS, podemos presionar el botón Test Port, para verificar que tenemos disponible dicho puerto.
Presionamos Finish.
Una vez creada la Aplicación Web, veremos que nos han creado dos unidades dentro del proyecto, FormUnit1 y WebModuleUnit1 como mostramos en la siguiente imagen.

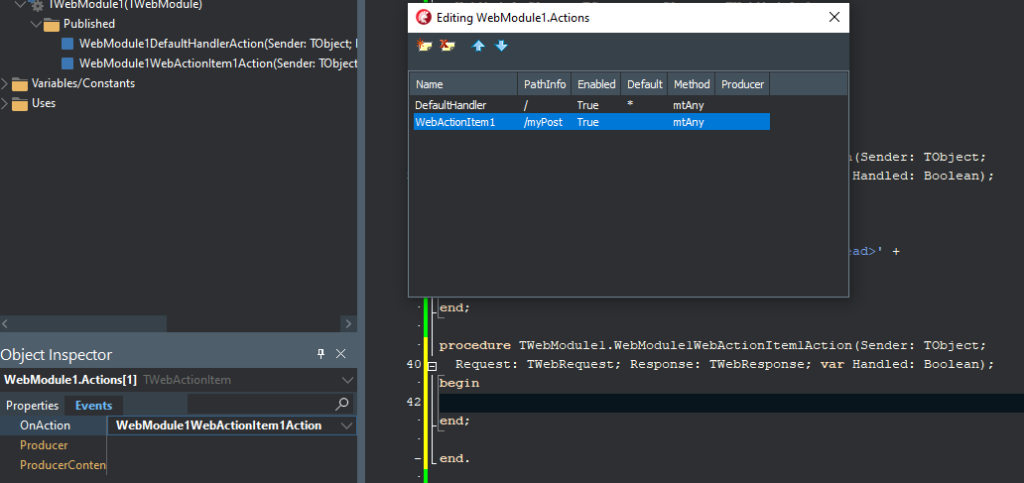
A continuación, deberemos cambiar unos datos de la propiedad Actions del WebModule1. Para ello seleccionamos la unidad WebModuleUnit1, y en las propiedades, abrimos el editor de la propiedad Actions.

Editor de la propiedad Actions.

Dentro la ventana del Editor presionamos el primer ícono de la izquierda Add New. Esto nos insertará una nueva propiedad como muestra la siguiente imagen.

Paso siguiente, en la propiedad Psthinfo de este nuevo items, colocamos “/myPost”.

Cambiamos a la pestaña evento y creamos el evento OnAction.

Dentro del procedimiento que se ha creado WebModule1WebActionItem1Action, insertamos el siguiente código:
Response.Content :=
'<html>' +
'<head>'+
'<meta charset="UTF-8">'+
'<title>Aplicación Web creada con Delphi</title>'+
'</head>' +
'<body>'+
'<h2>Cadena Post</h2>'+
'<p>'+ Request.ContentFields.Values['txt'] +'</p>'+
'<a href="/">Volver</a>'+
'</body>' +
'</html>';
Y en el procedimiento WebModule1DefaultHandlerAction que ya se ha creado de forma automática al crear el proyecto, reemplazamos el código existente por el siguiente:
Response.Content:=
'<html>' +
'<head>'+
'<meta charset="UTF-8">'+
'<title>Mi primera Aplicación Web</title>'+
'</head>' +
'<body>'+
'<h2>Servidor Web</h2>'+
'<form method="post" action="/mypost">'+
'Ingrese cualquier texto:<input type="text" name="txt">'+
'<input type="submit">'+
'</form>'+
'</body>' +
'</html>';
Ahora solo resta ejecutar el proyecto y presionar Start para que nuestro servidor web entre en funcionamiento.

Si presionamos el botón Open Browser, se nos abrirá nuestro navegador predeterminado y nos mostrará el formulario creado y funcional.

Esta es la idea básica, y desde aquí queda un inmenso mundo para crear en servidores Web que solo tu imaginación pondrá el límite.
